Design-ul web evoluează din ce în ce mai mult, pe zi ce trece. Limitele au fost mereu duse la extrem, în funcție de perioadă. De aceea, dacă aspectul vizual al unui site nu e actualizat constant, în timp, acesta va căpăta un aspect învechit, aspect ce poate să respingă vizitatorii în loc să-i atragă.
Din fericire, există suficiente tool-uri ce ne pot face viața mai ușoară, atunci când vine vorba de administrarea și menținerea la zi a unui site web. Astfel, odată cu îmbunătățirea tehnologiei și a platformelor digitale, au apărut noi oportunități vizuale cu scopul de a personaliza mesajele transmise.
1. Layout-uri asimetrice
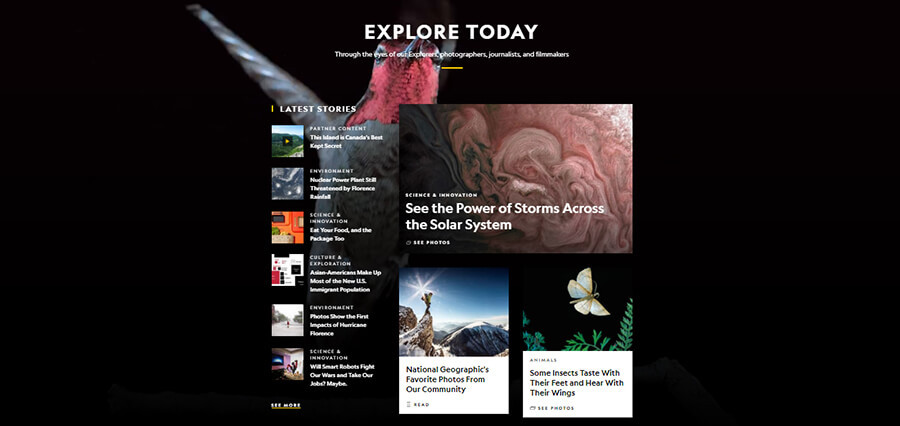
Majoritatea site-urilor din ziua de azi folosesc layout-uri simetrice. Sunt multe exemple în care este preferată simetria, în dauna așezărilor asimetrice. În cazul site-urilor unde există și articole, în mare parte sunt folosite layout-uri simetrice, astfel încât toate elementele să aibă parte de o atenție egală din partea cititorilor. Totuși elementele asimetrice pot deveni mai eficiente în cazul în care se dorește evidențierea lor pe o pagină.
Design-ul asimetric se folosește pentru a scala conținutul prezent pe site, în funcție de importanța acestuia. Utilizarea ierarhiei vizuale este doar un model care poate fi folosit pentru a așeza altfel informația în pagină.
2. Palete de culori neconvenționale
Majoritatea site-urilor merg pe utilizarea unor culori care fie se încadrează în aceeași nuanță, fie sunt complementare. Pentru a ieși, însă, din acest tipar, folosirea unei palete neobișnuite de culori poate fi soluția de succes.
De exemplu, platformele de socializare Facebook și Twitter folosesc o combinație de albastru, negru și alb, în care culoarea predominantă, albastrul, poate căpăta uneori mai multe nuanțe. O regulă nescrisă a designerilor web spune că orice design bun este acela care folosește o singură culoare predominantă. Motivul principal pentru folosirea unei palete de culori atât de familiare, este pentru a face platformele mai accesibilie din punct de vedere vizual cât mai multor utilizatori.
Un trend recent, care începe să capete cât mai mult contur, este cel al folosirii unor palete de culori saturate. De asemenea, pot exista și exemple de layout-uri în care s-au folosit mai multe culori saturate, pentru a scoate în evidență anumite detalii, cum ar fi un text sau un produs.
3. Tipografie creativă
La fel cum în cazul multor platforme se observă folosirea unei combinații de culori cât mai ușor de asimilat, multe alte site-uri procedează la fel în cazul font-urilor. Tocmai de aceea, paginile web care “se joacă” de-a creația sunt tocmai cele care pot ieși cu adevărat în evidență, atunci când vine vorba de fonturi.
Tipurile de fonturi în care se folosesc mai multe culori și mai multe mărimi sunt cele care au puterea cea mai mare de a ne face să reținem un anume mesaj. Este important de precizat că nu orice persoană este capabilă să recepteze un astfel de mesaj suficient de rapid. Tocmai de aceea, această soluție se poate transforma într-o sabie cu două tăișuri.
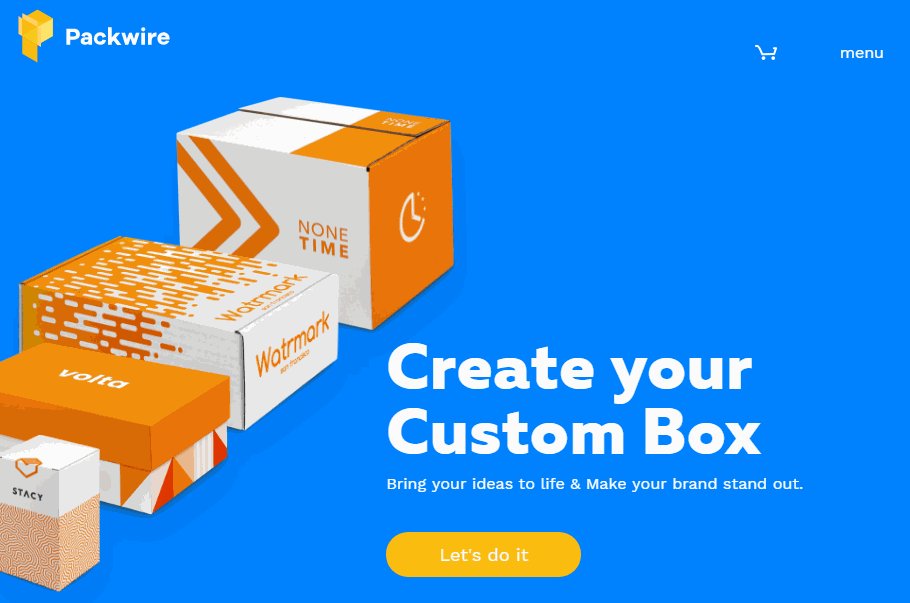
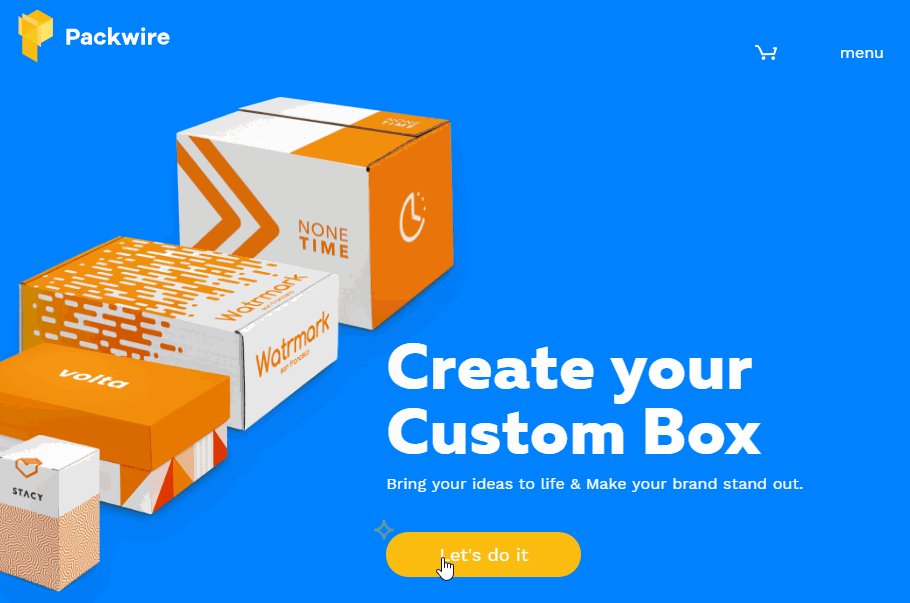
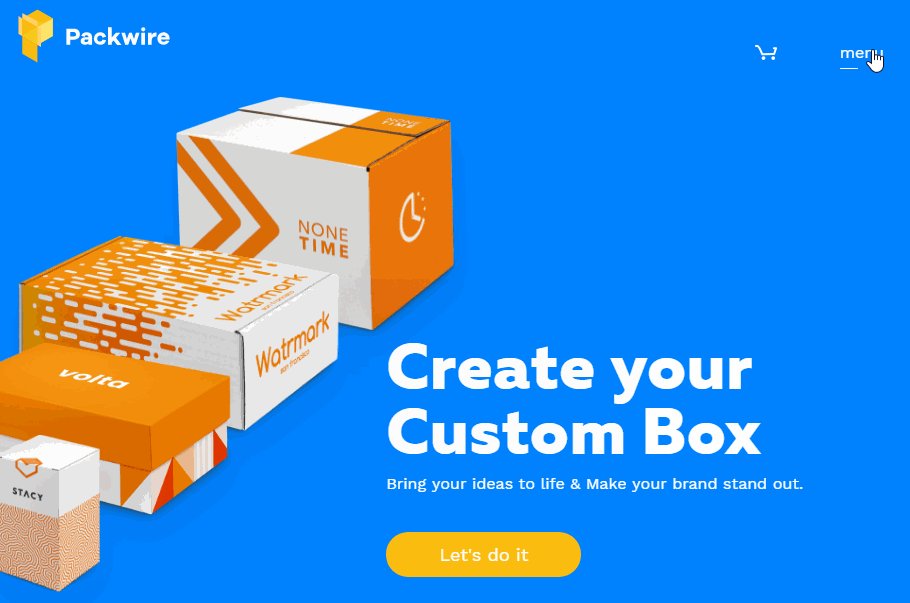
4. Microinteracțiuni
În urmă cu câțiva ani, era aproape imposibil să dai peste un site în care să nu găsești cel puțin o animație. Chiar dacă putem spune că era “de efect”, acestea îngreunau încărcarea paginii, ajungând în final mai mult să dăuneze decât să ajute.

Posibilitățile de a interacționa cu site-urile au evoluat enorm de-a lungul timpului. În present, așa numitele microinteracțiuni pot fi folosite în acțiuni gândite pentru utilizatori, cum ar fi click-ul pe un anume câmp de pe pagină care deschide altceva, mutarea unui element din site ș.a.m.d. Marele avantaj al acestor microinteracțiuni este că îi oferă un aspect dinamic site-ului și păstrează utilizatorul mai mult timp în vizita lui digitală.
5. Maximalismul
Cei de la Craft Interactive ne spun ca design-ul minimalist a fost în vogă acum câțiva ani și încă este folosit de o mare parte dintre platforme. În unele cazuri, cum ar fi produsele de îngrijire, ceasurile, încălțările, un aspect minimalist al site-ului se pretează foarte bine, scoțând în evidență esențialul. Sau cum spunem noi în agenție: “Less is more.”
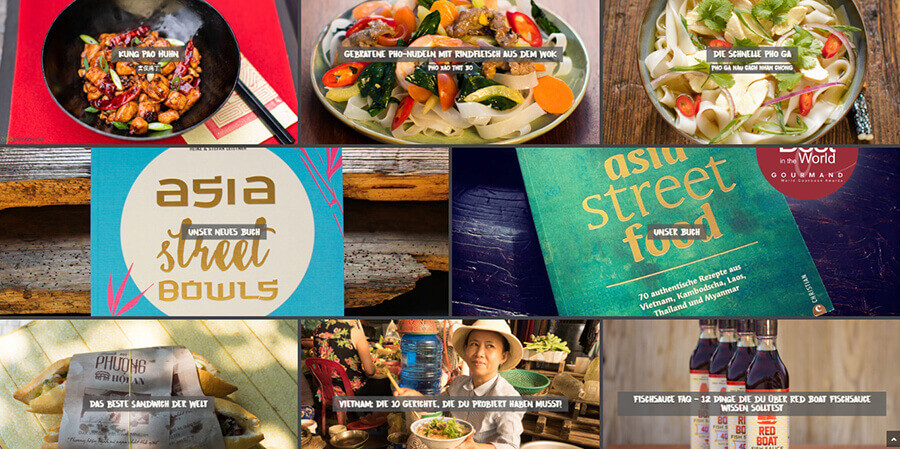
Pentru folosirea maximalismului ai nevoie multă îndrăzneală, pentru că e o linie foarte fină între design funcțional de succes si kitch. Pe de altă parte, pentru ca acest trend să funcționeze perfect, este necesar să existe o mică ordine în haos-ul creat.
Este important să te asiguri că vizitatorii pot găsi ușor informațiile pe care le caută. O bună metodă de a eficientiza folosirea maximalismului o reprezintă folosirea contrastelor. Diverse nuanțe de culori, sau chiar culori diferite pot fi de ajuns pentru a crea efectul dorit, astfel încât să fie puse în evidență anumite aspecte mai importante decât altele.
Cu timpul, tendințele se schimbă, apar noi design-uri, sau noi modalități de a încadra conținutul online, astfel încât să fie trezit interesul vizitatorilor sau pentru a-i convinge să revină pe site, iar și iar. A fi la curent cu tendințele în design este o activitate cu care oamenii s-au preocupat de secole, dar în cel al vitezei, designul digital funcțional web a devenit un standard, pentru că la fel cum ne preocupă aspectele vizuale în fashion sau în auto, așa suntem captivați și în mediul digital, unde petrecem ore bune zilnic.