In contextul in care exista o cerere tot mai mare din partea clientilor pentru dezvoltarea de platforme accesibile si prin intermediul device-urilor mobile, ne-am propus sa aflam care sunt criteriile care asigura functionarea optima a mobisite-urilor si care sunt regulile de design care trebuie respectate. Au raspuns Vlad Popovici (Managing Director, Kubis Interactive) si Stefan Gabos (Head of Developers, Kubis Interactive).
Cresterea numarului de mobisite-uri
In primul rand, nu cred ca notiunea de "mobisite" mai este de actualitate. Accentul este pus acum pe Responsive Design - un termen aparut si rapid imbratisat si apoi puternic promovat de comunitatea de web developeri si web designeri din intreaga lume. Responsive Design se refera la un design care se poate usor adapta la rezolutii si orientari diferite. Asadar, nu se creeaza o versiune dedicata device-urilor mobile ci o singura versiune, adaptabila.
Si, in final, raspunsul la intrebare este "da", tot mai multi clienti vor ca site-ul lor sa fie adaptat si accesibil de pe device-uri mobile.
Importanta mobisite-urilor
- 9 din 10 adulti cu varsta cuprinsa intre 18 si 29 de ani detin un telefon mobil, potrivit Raportului Mobile Access 2010;
- in 2013, 54% din telefoanele la nivel global vor fi smartphone-uri, potrivit unui articol publicat de GigaOM;
- aproximativ 13% din traficul global de pe internet este facut de pe device-uri mobile, potrivit Cisco Visual Networking Index;
- pana la sfarsitul anului 2013 vor exista mai multe device-uri mobile decat oameni pe planeta, potrivit Cisco Visual Networking Index;;
- in 2014, traficul internet de pe device-uri mobile va depasi traficul facut de pe calculatoare desktop (PC-uri), potrivit unui articol publicat pe blogul Microsoft Tag.
Importanta adaptarii website-ului de brand
Adaptarea site-ului "principal" pentru device-uri mobile inseamna pentru un brand profesionalism si credibilitate. Inseamna un raspuns la nevoile clientilor si intelegerea faptului ca viitorul va fi foarte "mobil".
Folosirea unei arhitecturi construite vs. construirea unei arhitecturi
Este de preferat sa se plece din start de la ideea de Responsive Design. Versiunea pentru device-uri mobile nu ar trebui sa reprezinte decat o alta perspectiva (adaptata device-urilor mobile) a aceluiasi site-ului pentru desktop.
Dimensiunea ecranului
Adoptand conceptul de Responsive Design, raspunsul devine destul de simplu: site-urile construite astfel se vor adapta implicit la aproape orice rezolutie. Spun "aproape" pentru ca uneori, in functie de structura si tipul de continut al unui site, intre anumite limite de rezolutie, vor trebui luate decizii privind pozitionarea elementelor din pagina (navigare, continut, imagini etc). Astfel, daca este nevoie, vom aranja intr-un fel elementele in pagina la o rezolutie cu latimea de pana la 320 de pixeli, altfel pentru o rezultie cu latimea de pana la 480 pixeli, altfel pentru o rezolutie cu latime de pana la 768 de pixeli, si, din nou, altfel pentru o rezolutie cu latimea de pana la 1024 de pixeli..
Regula above/below the fold
Regula "above the fold" isi are originile in presa scrisa unde pozitionarea unui titlu atragator, vizibil de la mare distanta, sau a unei poze care il facea pe cititor sa vrea sa afle despre ce este vorba putea insemna vanzari mai bune. In online acest concept a fost introdus de AOL in 1999, pe vremea cand calculatoarele nu aveau inca popularitatea de astazi si cand rezolutia cea mai populara era 800x600. In prezent nu cred ca aceasta regula are aceeasi importanta - valabil atat in online-ul "clasic", cat si pe cel mobil. Calculatorul/ device-ul mobil a devenit foarte comun si la indemana tuturor - oamenii nu numai ca au rezolutii mai mari (in aprilie 2012, StatCounter spunea ca pentru prima oara rezolutia de 1366x769 pixeli a devenit mai populara decat 1024x768. Dar oamenii pot face si scroll!
Informatia din zonele above the fold si below the fold
Nu este o regula per se, ci, mai degraba, de bun simt: cu cat o informatie este mai importanta cu atat aceasta ar trebui sa fie observata mai repede/usor si astfel se plaseaza cat mai sus.
Tipul informatiilor de pe homepage
Oricare ar fi mediul (online sau offline) sau dimensiunile (rezolutia unui ecran sau un outdoor-print gigantic) informatiile de pe homepage trebuie alese in functie de mesajul pe care vrea compania/brandul sa il transmita, targetul vizat, asteptari, dar si pozitia pe piata a companiei/brandului, daca este cazul.
Variatia luminozitatii
Nu cred ca isi pune cineva problema asta in momentul in care se dezvolta un site/aplicatie pentru device-uri mobile. Cred ca problema asta este mai mult in "curtea" producatorilor de device-uri mobile decat in a celor care dezvolta site-uri/ aplicatii pentru acestea. In ceea ce ne priveste pe noi, dezvoltatorii, suntem interesati intr-adevar de contrast, luminozitate si lizibilitate, dar in contextul asocierii culorilor si umbrelor, sau a tipului si dimensiunii fonturilor.
Dimensiunea imaginilor de pe un mobisite optimizat
Nu exista un filesize "batut in cuie", si nu se optimizeaza doar imaginile, ci si celelalte resurse implicate: codul HTML, fisierele JavaScript, fisierele CSS, pentru ca utilizatorul sa astepte cat mai putin, in conditiile in care, pentru moment, internetul mobil este inca relativ scump in Romania, iar vitezele nu sunt inca aceleasi ca cele pentru non-mobile.
Optimizam imaginile foarte mult folosind atat solutii online ca Smush It de la Yahoo!, cat si solutii offline ca "optipng" sau "pngquant" (toate ofera reduceri cu sau fara pierderea calitatii) mult peste ceea ce se poate optimiza din, de exemplu, Photoshop.
Un singur site flexibil pentru toate platformele sau versiuni separate?
Un singur site flexibil.
Metode de testare
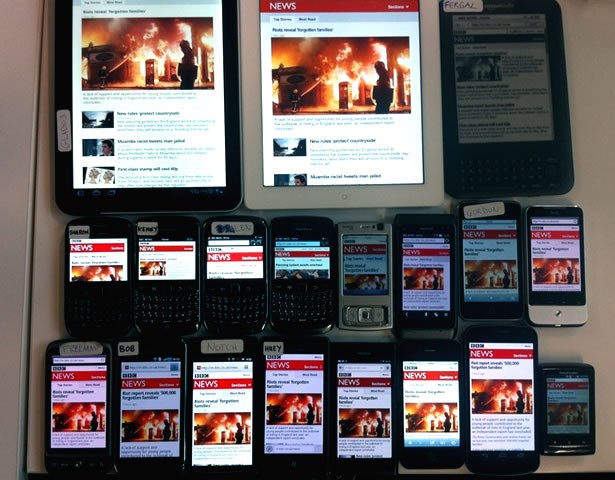
Ideal, folosind cat mai multe tipuri de device-uri.
Asa s-a facut testarea versiunii optimizate pentru mobile a site-ului BBC News.
True/False: aceeasi informatie trebuie sa apara si pe versiunea desktop si pe versiunea mobile a website-ului.
DEPINDE: Pe mobil nu trebuie neaparat sa apara toata informatia de pe versiunea "desktop", ci doar continutul relevant, tinand cont ca trebuie sa consumam cat mai putina banda. Sau, la fel de bine, poate sa apara exact acelasi continut, altfel organizat.
True/False: designul website-ului nu tine cont de orientare (landscape/portrait)
DEPINDE. Design-ul unui website poate sau nu sa tina cont de orientare. Construit cu Responsive Design, un site ar tine cont de orientarea device-ului mobil.
True/False: cu cat mai putina nevoie de scroll, cu-atat mai bine
DEPINDE. Depinde atat de ce fel de scroll este vorba (vertical sau orizontal), dar si de context (la niste articole, scroll-ul orizontal este nerecomandat, in timp ce la o harta, o poza sau un joc este natural sa faci scroll in toate directiile).
True/False: Flash, JavaScript si Pop-Up-urile nu sunt recomandate
DEPINDE. Flash-ul nu merge pe iPhone sau pe BlackBerry, asa ca nu este recomandat decat in cazul in care ne adresam strict utilizatorilor de Android. In ziua de azi un site fara JavaScript este aproape de neimaginat deci, da, este recomandat. Pop-up-urile in sensul clasic al cuvantului nu sunt recomandate si nici nu mai sunt la moda ca acum niste ani (toate browserele moderne au pop-up blocker-e activate implicit).